手把手教你将pbootcms手机网站封装成微信小程序
准备工作
1、登陆微信公众平台,申请微信小程序(这个不懂请百度)
2、搭建好pbootcms网站,需要支持https,例如:https://www.diansutui.cn/,可以使用自适应模板,或者单独的手机模板
3、安装微信开发者工具,https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
操作步骤
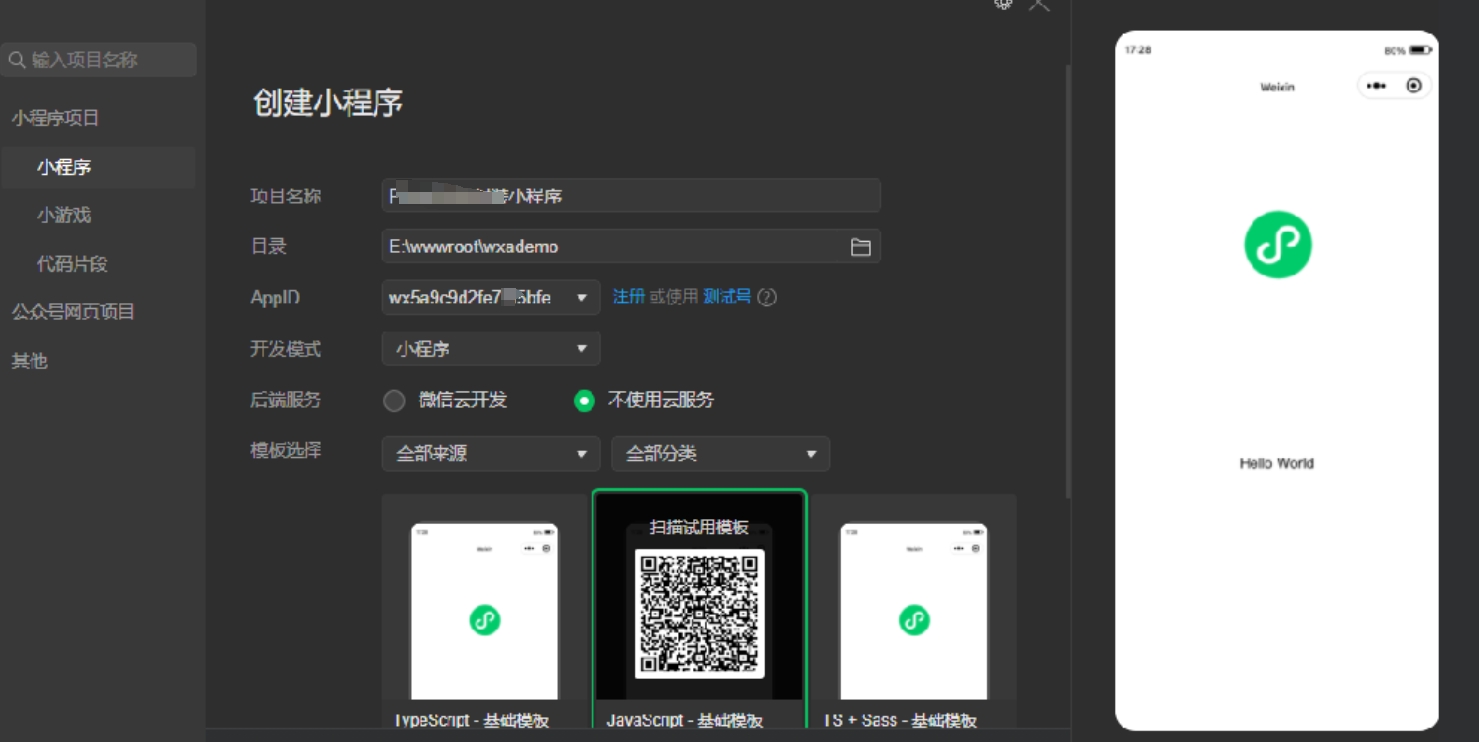
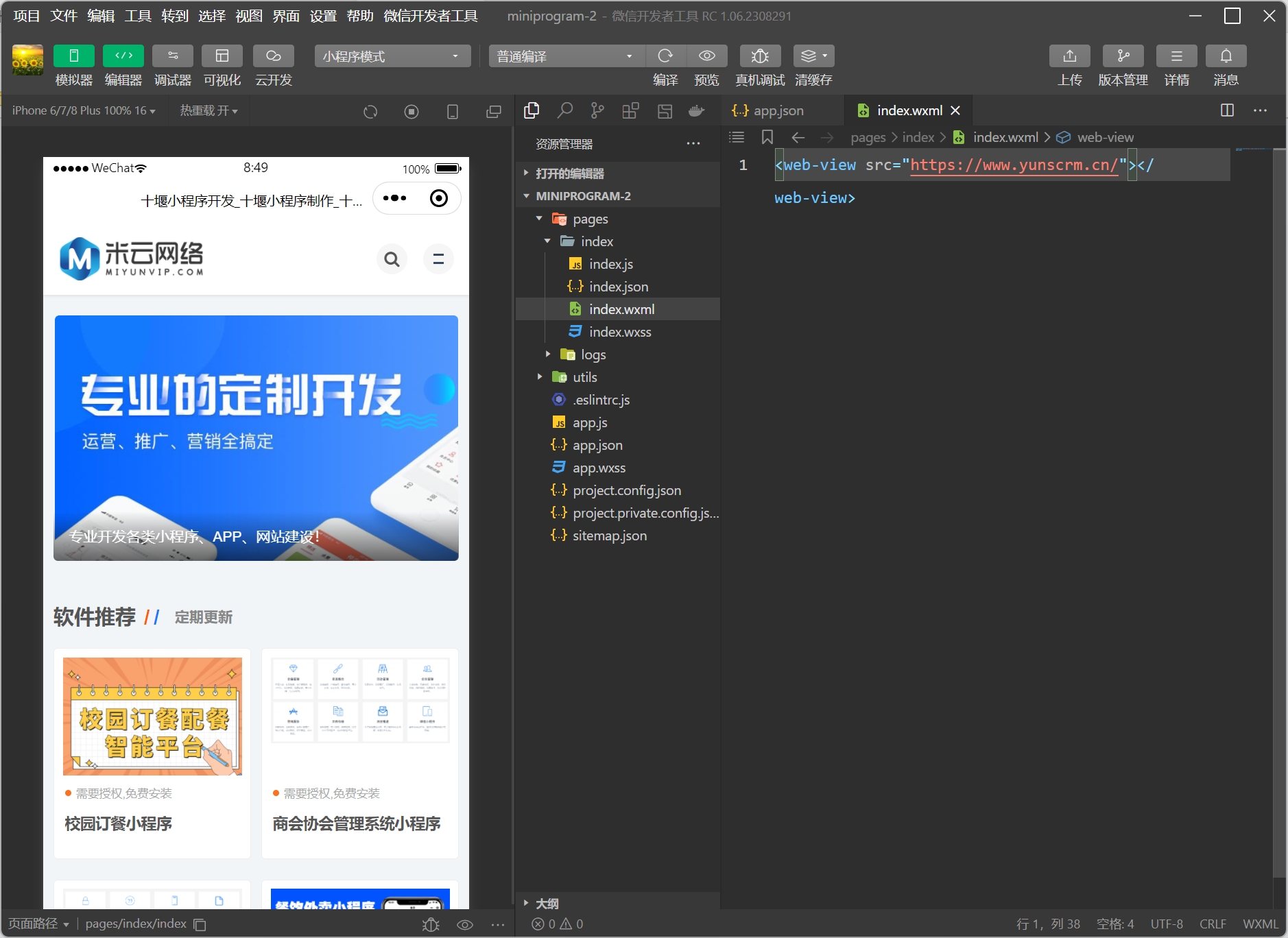
打开微信开发者工具,并登录,选择小程序APPID
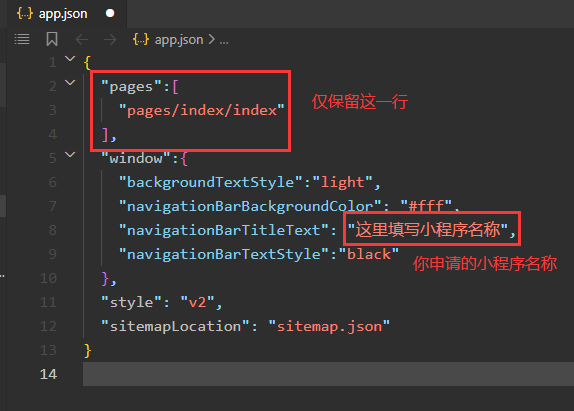
1. 打开app.json文件,pages项只保留 "pages/index/index" 这一行即可
2. window项的navigationBarTitleText填写小程序名称

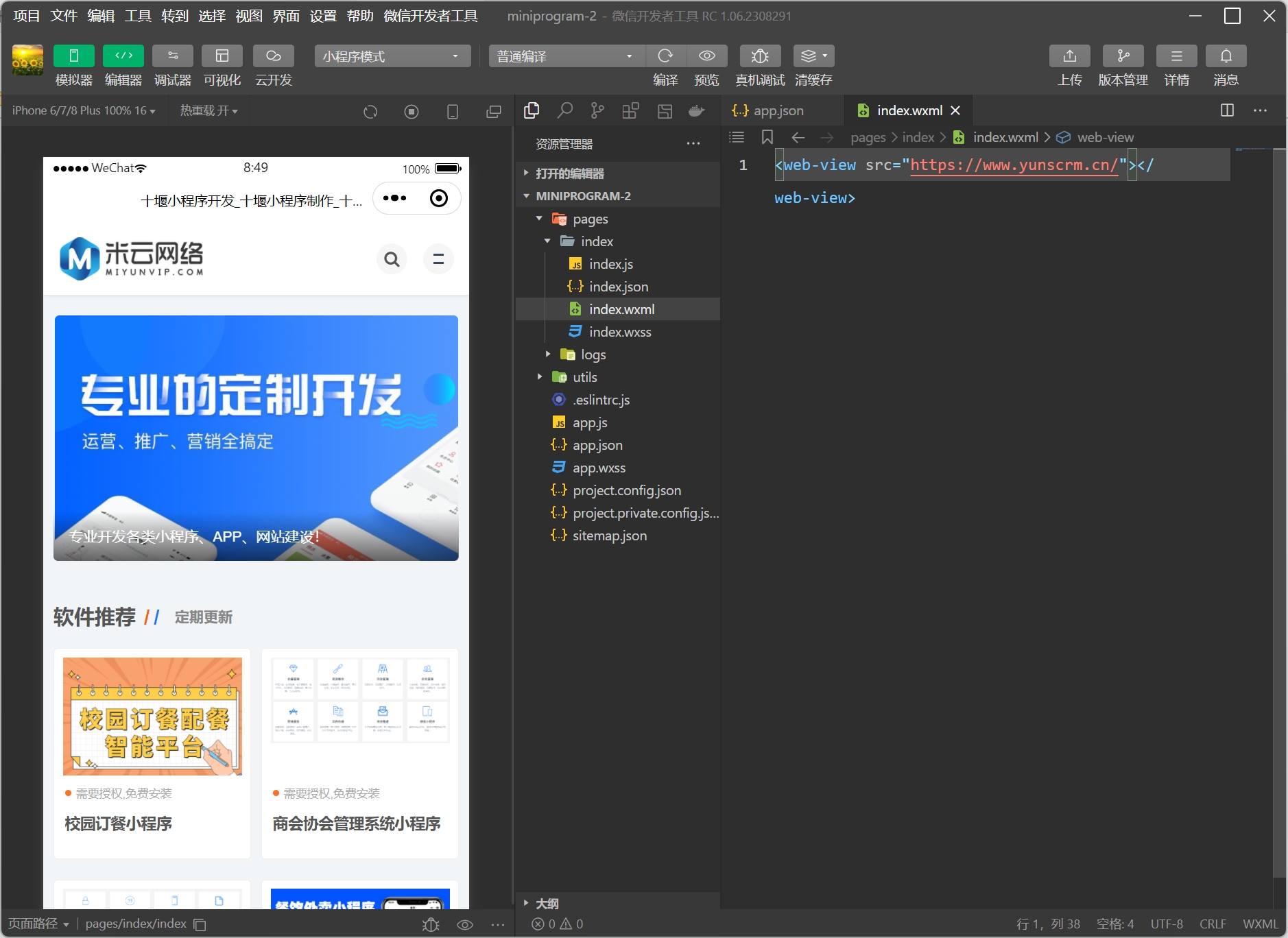
3. 打开/pages/index/index.wxml文件,将里面的代码全部删除,添加下面这一行代码
<web-view src="https://www.diansutui.cn/"></web-view>
域名换成你自己的网站域名。
4.勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书

5.添加小程序业务域名
操作路径:登录微信公众平台 → 开发管理 → 开发设置 → 业务域名:



发表评论 取消回复